The list of markers also shows a footer which shows the number of markers, pagination icons and an input field to directly jump to a specific page:

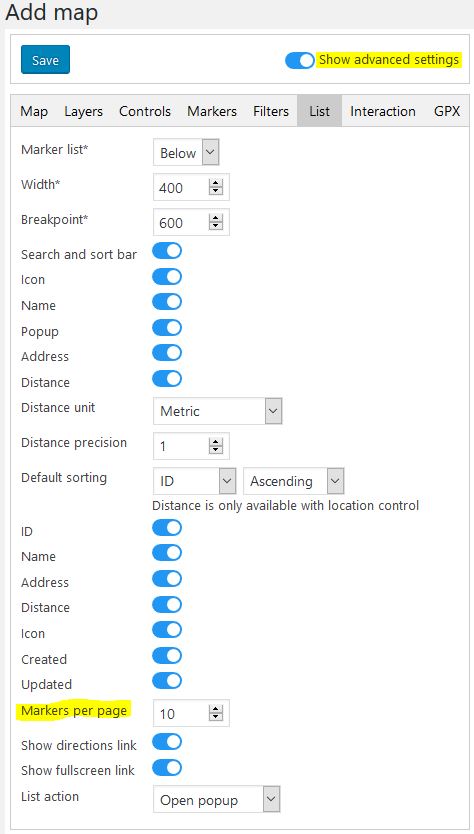
The settings for the list of markers below maps can be configured by opening the related map on backend and switching to the tab “List” (it is recommended to enable the advanced editor to see all available options):

In order to change the number of markers per page, please change the highlighted setting “Markers per page” accordingly.
For further customisation, you can add custom CSS to your theme´s style.css to e.g. hide specific footer elements. Reference:
CSS classes:
mmp-list-footermmp-list-countmmp-list-navmmp-list-pageIf you want to e.g. only hide the navigation buttons, you must add the following CSS to the end of your theme´s style.css:
.mmp-list-nav { display:none; }
Subscribe to our newsletter to not miss any news - you can unsubscribe at any time: