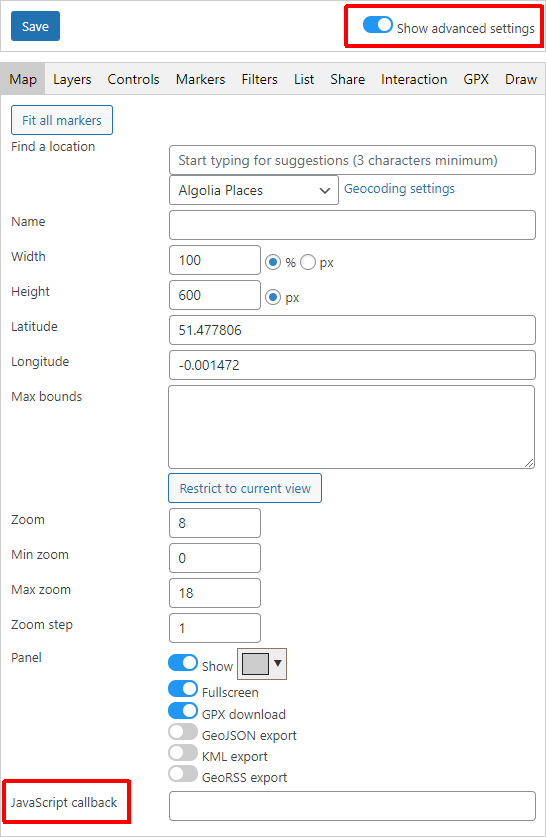
The easiest way to hook into the map is to define a callback, which will be executed once the map object is initialized. The name of the callback can be added to the “JavaScript callback” field on the map settings page.

The map object will be passed to the callback and can be used to listen for various events.
function myCallback(mmp) {
mmp.on('maploaded', function(map) {
console.log('Map loaded', map);
});
}
To make sure the callback is available when being called, it’s best to write the code to an external file and enqueue it using the proper WordPress hooks and defining Maps Marker Pro as a dependency (using the functions.php for example).
add_action('wp_enqueue_scripts', 'load_my_callback');
function load_my_callback() {
wp_enqueue_script(
'my-callback',
'path/to/script.js',
array('mapsmarkerpro'),
false,
true
);
}
Alternatively, the code can be added to the “Custom JavaScript” section on the Maps Marker Pro settings page. This has the same effect as the above, but uses inline JavaScript instead.
Global callbacks that apply to all maps can be added to the MapsMarkerPro.callbacks array. This has to be done after the MapsMarkerPro object is created, but before the map is initialized. The above methods will work here as well.
MapsMarkerPro.callbacks.push(function(mmp) {
console.log(mmp);
});
Please note that it’s important to use the correct events when reading or modifying data, as the map is loaded asynchronously. At the time the map itself has finished loading, for instance, the markers will still be loading in the background and won’t be available, yet.
In addition to the Maps Marker Pro specific events, the Leaflet API can be used on the map itself. For instance, to show the coordinates of a click on the map, first listen to the Maps Marker Pro maploaded event, which will pass the map object to the callback, and then attach a click listener via the Leaflet API to it.
function myCallback(mmp) {
mmp.on('maploaded', function(map) {
map.on('click', function(e) {
alert(e.latlng.lat + ', ' + e.latlng.lng);
});
});
}
When a map is initialized, a reference is stored in the global mapsMarkerPro object (note the lowercase m), using the map’s UID as the property name and can be accessed directly that way. When using this method, however, you need to ensure that your code won’t be executed before the object is available. That’s why it’s recommended to use the callback whenever possible.
Because maps can be displayed multiple times on the same page and can also be created on-the-fly, they are initialized with a random UID, rather than their database ID, which means you have to iterate over the mapsMarkerPro object to find a specific map.
Object.keys(mapsMarkerPro).forEach(function(key) {
var current = mapsMarkerPro[key];
if (current.type === 'map' && current.id === '1') {
// Do stuff ...
}
});
Alternatively, you can define a static UID via the shortcode.
[mapsmarker map="1" uid="myMap"]
This would allow you to access that specific map via mapsMarkerPro.myMap.