Maps Marker Pro is a WordPress plugin built on the javascript framework leaflet.js, which supports maps from OpenStreetMap and other free providers out of the box without any additional configuration or mandatory API keys.
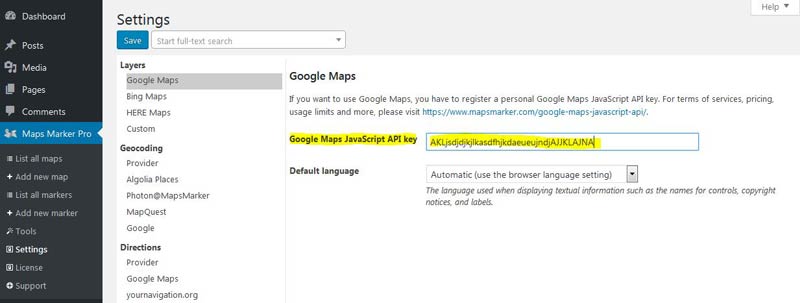
If you want to use Google Maps though, you need to register a Google Maps Javascript API key.
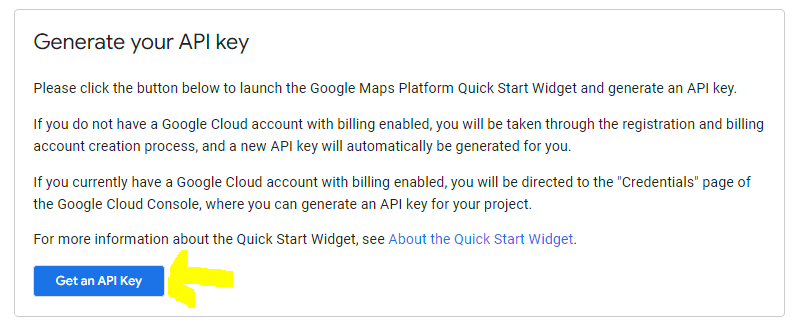
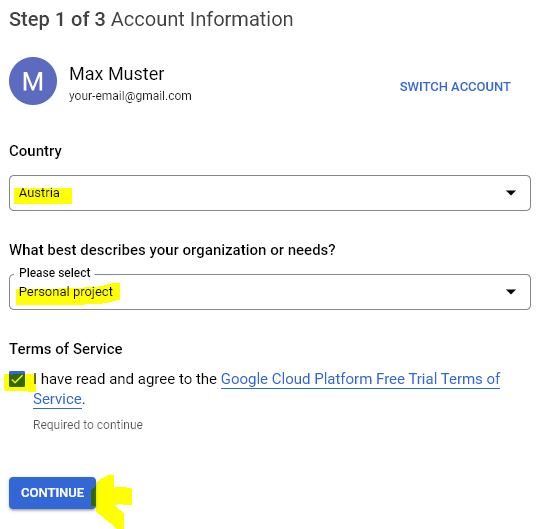
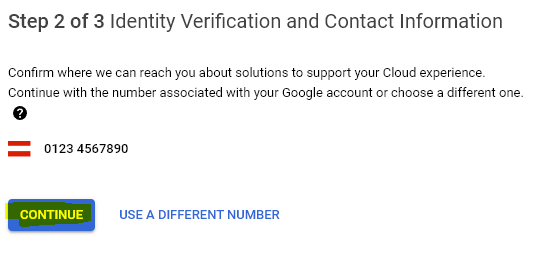
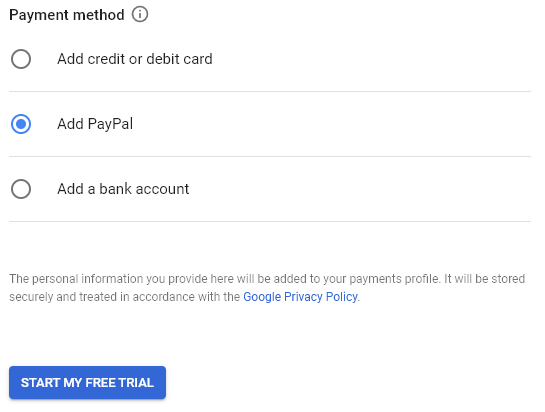
This tutorial will show you how to enable Google Maps in Maps Marker Pro by generating a Google Maps Javascript API key.
We recommend to create a unique key for Google Maps Javascript API in Maps Marker Pro only – even if you already registered a key for Google Geocoding (as other methods for securing your Google Maps Javascript API key e.g. against quota theft are needed, see “Optional steps (Recommended)” below for details!)
Prerequisite: you must have a Google account







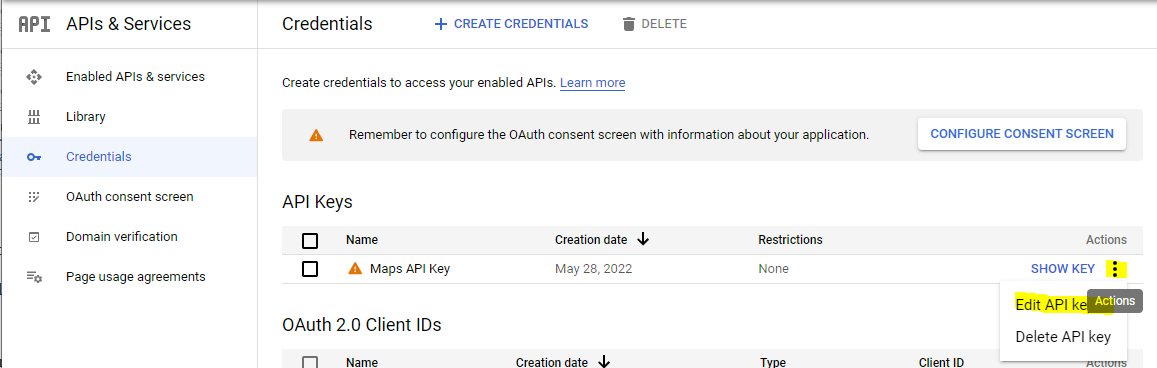
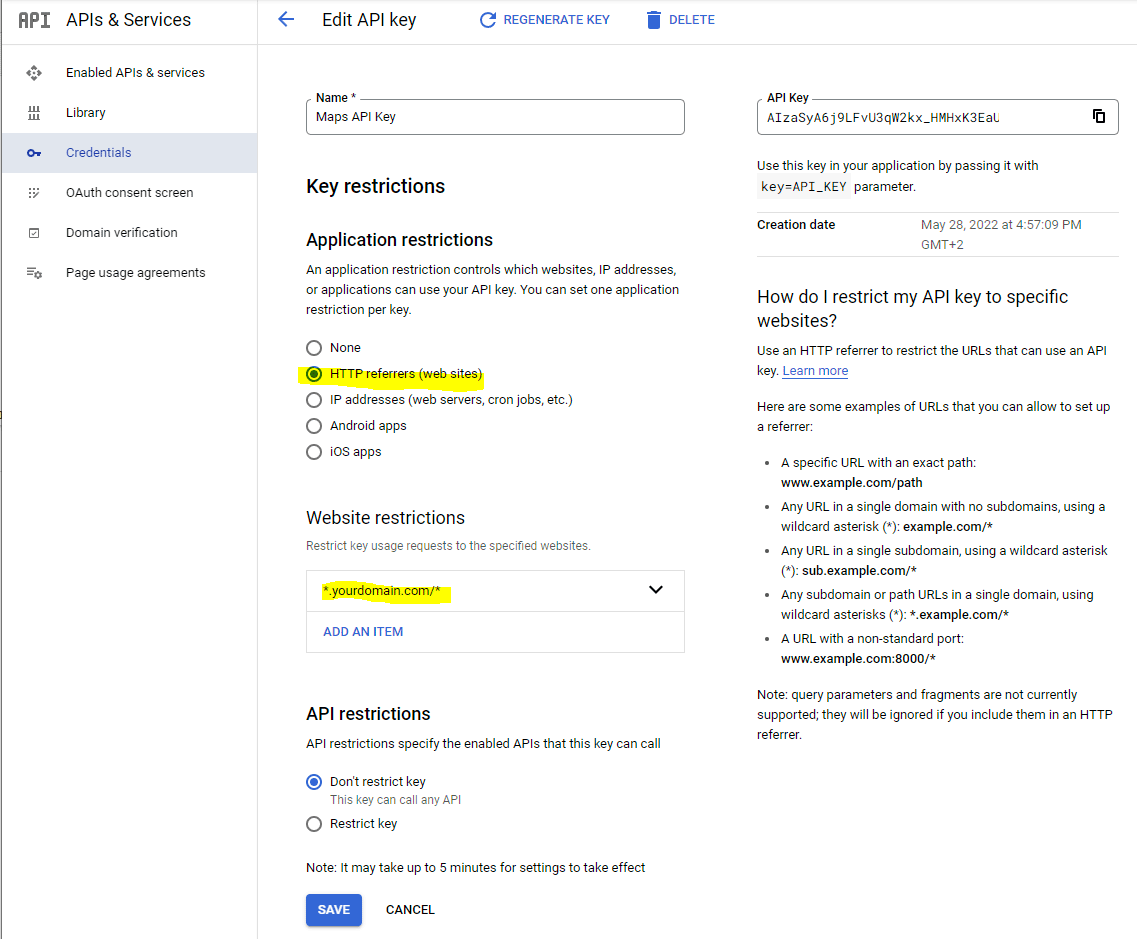
Secure your API key to prevent quota theft for example.
Please be aware that if you enable those restrictions for your Google Maps Javascript API key, that API key cannot also be used for Google Geocoding (which needs restrictions by “IP address” instead) – instead you need an additional key (see related Google geocoding tutorial).


“In June 2018 Google launched a new pricing plan. Google continues to offer a free tier — all developers will receive $200 of free monthly usage of our core products. In addition, this change will require you to enable billing and associate it with all of your Google Maps Platform projects. (full official announcement)” – for a summary on how this affects you as Maps Marker Pro user, please have a look at our FAQ at https://mapsmarker.com/google-maps-tos-changes
All Google´s related Terms of Services can be found at https://developers.google.com/maps/terms.
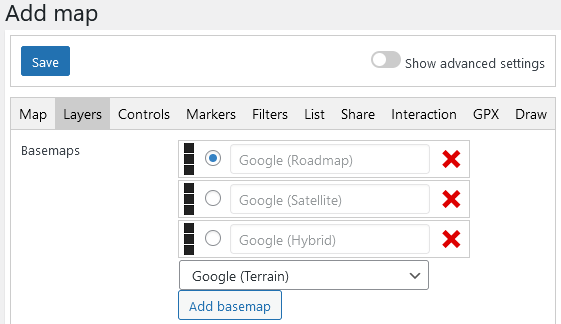
If you enable Google Maps JavaScript API within Maps Marker Pro to use Google Maps as basemaps, the following Google APIs will be used and billed according to the terms by Google:
As Google gives all developers $200 of free monthly usage, only loads which exceed this amount will be directly billed by Google.
Subscribe to our newsletter to not miss any news - you can unsubscribe at any time: