Thanks to your generous donations I was able to get some help from John Cotton (http://dynamicarray.co.uk/) with new features that I wanted to implement already earlier but didn´t yet succeed in. The result is, that with v3.1 javascripts are now loaded in footer and only when a shortcode is used. Furthermore, I continued to improve the usability based on your feedback from the support forum, fixed same nasty bugs and added updated user-generated translations (many thanks!).
One personal request: as WordPress added a new review feature for plugins hosted on wordpress.org, I kindly invite you to leave your opinion about my plugin at http://wordpress.org/support/view/plugin-reviews/leaflet-maps-marker.
If you want to keep up to date with the latest Maps Marker development, please follow @MapsMarker on twitter or on Facebook
And now let´s get into the highlights of v3.1:
better performance by loading javascripts in footer and only if shortcode is used
If you are using WordPress greater v3.3, the javascripts needed for Leaflet Maps Marker are now enqueued in the page footer and only if there is a shortcode in your post, page, template file or widget – resulting in a reduced overall load time of your webpage. If you are using WordPress <3.3, I´d advise you to update to the latest version as you this feature is not supported there and javascripts will be loaded in the header (and within the content as inline-javascript) as before.
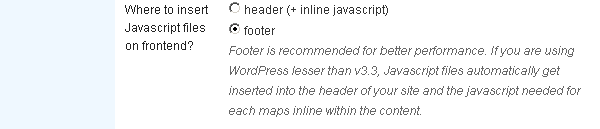
If you want to change this (which I wouldn´t advise because of poorer performance), you can go to Settings / Misc / General settings and choose the option as you like:

changed default basemap to OpenStreetMap and OGD Vienna updates
The idea to Leaflet Maps Marker was actually born on the Create Camp in Vienna in March 2011 which focused on developing apps using opendata from the City of Vienna. So I also implemented a so-called “OGD-Vienna selector” which automatically switched to OGD Vienna basemaps when users entered a location within the boundaries of Vienna. The default basemap was also set to OGD Vienna basemaps in this context.
Due to the great success and the broad global distribution of the plugin, these features became more irrelevant and confused many users, which are mostly located outside of Vienna. 😉 I therefore decided to switch to OpenStreetMap as default basemap (and renamed it from “OSM Mapnik” to “OpenStreetMap”) and removed the OGD Vienna selector (which was difficult to maintain by the way). The OGD vienna basemaps are also not available anymore in the layer list in the control box by default – if you want to use them, you have to enable them once via Settings / Map Defaults / “Available basemaps in control box”.
Furthermore I unchecked the option for custom overlay 1 (=OGD Vienna Addresses) in Settings / Overlays / “Available overlays in control box” by default. If you changed custom overlay 1 to another overlay, you might want to re-enable it.
changed default custom basemaps for new installs to OpenCycleMaps, Stamen Watercolor and Transport Map
Till v3.1, the default custom basemaps were just copies of the MapQuest layers, already available in the default basemap list. I therefore decided to add other useful basemaps instead, which are enabled by default in the basemap list in the control box on new installs only as I didnt want to change this for existing users. If you upgraded to v3.1 from a previous version and want to be able to select these basemaps for your maps, please navigate to Settings / Map Defaults / “Available basemaps in control box” and check the options at custom basemap 1-3. If you didn´t change any settings, you can also navigate to Settings / Reset in order to restore the plugin´s default values.
option to add extra css for list of markers table (to customize the padding for example)
I did some finetuning on the list of markers below layer tables and increased the default padding between entries a little bit. If you want to have more padding between each list entry, you can do this via the new option at Settings / Map Defaults / “List of markers settings”:

Translations updates
Thanks to many motivated contributors, v3.1 comes with the following translation updates:
New translations
Updated translations
If you want to contribute to translations (Portuguese would be great 😉 ), please visit http://translate.mapsmarker.com/projects/lmm for more information.
Other changes/optimizations
Bugfixes
Outlook – my plans for the next release
Actually I wanted to focus on the pro version which will include features like clustering, display of routes, adding markers from frontend and much more. As the free version will also be the basis for the pro version which I will build upon, I feel that it is still necessary to focus on some open issues which should be solved first (and be available to everyone). For example: currently responsive templates are not fully supported. If you set the map width in %, the map show up fine regardless on the width of your content area. But if you set the width in px (which is standard and most people do), it might not be fully visible on content areas which are smaller than the map width. This is why I plan to integrate an “automatic responsive design check” for v3.2. If I can work it out, the script will check the map size and container above and if smaller, resize the map to 100%. Depending on how difficult it will be to include this feature, you can hope for a x-mas-release or not 😉
Full changelog (show previous changelogs)
| better performance by loading javascripts in footer and only if shortcode is used | |
| changed default custom basemaps for new installs to OpenCycleMaps, Stamen Watercolor and Transport Map | |
| added option to disable errorTile-images for custom basemaps to better support tools like maptiler | |
| added TMS option to custom overlays to support overlays from tools like maptiler | |
| Croatian translation thanks to Neven Pausic, http://www.airsoft-hrvatska.com and Alan Benic | |
| Danish translation thanks to Mads Dyrmann Larsen | |
| option to add extra css for list of markers table (to customize the padding for example) | |
| added “show less icons” link for simplified editor on marker maps | |
| added compatibility check for incompatible plugin JavaScript to Footer | |
| added fallback for installations where editor switch link above tables did not work | |
| changed default basemap to OpenStreetMap and removed OGD Vienna selector for usability reasons | |
| unchecked custom overlay 1 in setting “Available overlays in control box” – action is needed if you changed this! | |
| updated Chinese translation thanks to John Shen, http://www.synyan.net | |
| updated Hungarian translation thanks to István Pintér, http://www.logicit.hu | |
| updated Italian translation thanks to Luca Barbetti, http://twitter.com/okibone | |
| updated German translation | |
| display of markers was broken on RTL (right to left) WordPress sites | |
| editor broke with error “Cannot redeclare curpageurl()” on some installations | |
| warning messages on WordPress 3.5 when debug is enabled | |
| unchecked but active overlays were not shown in layer controlbox on frontend | |
| maps on backend were broken when certain translation like Italian were active | |
| if all basemaps were available in control box, markers+popups could be hidden |
Please let me what you think of this new release. If you have any issues, please see this page on how to get support. If an important feature is missing, please add your feature requests on Github. I am also looking for more translations – if you would like to contribute a new one, please visit this page for more information. And of course I´d very appreciate your review for my plugin on wordpress.org 😉