I am happy to announce that v2.5 is finally available. This release marks a big milestone in the development of the plugin: now it is also possible to use Google Maps as basemaps for marker and layer maps. But there´s even more: lots of new translations and other exciting updates. Let´s get into details:
support for Google Maps as basemaps
I discovered this post by James Croft where he described how to use Google Maps as basemaps for leaflet. The implementation took a bit longer than planned, but now it is finally finished – and hopefully bugfree 🙂 – demo:
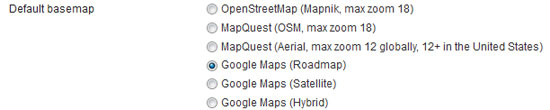
Three new basemaps get added to settings / Basemaps, allowing you to set Google Roadmap, Google Satellite or Google Hybrid as default basemap:

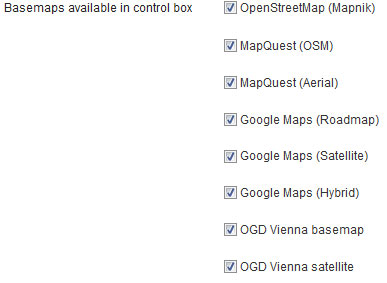
By default, the 3 Google Maps types also get added to the basemap available in the controlbox of each map:

Please note, that already existing maps with visible controlbox also get these new entries (which might not be a problem, just wanted you to know in case you configured your controlbox to only show specific basemaps).
Everything else is just as you know it from Leaflet Maps Marker before: create a new marker or layer map and select Google Maps if you like. Default basemap is still OpenStreetMap, but I believe that users should have the choice if the like to use Google Maps.
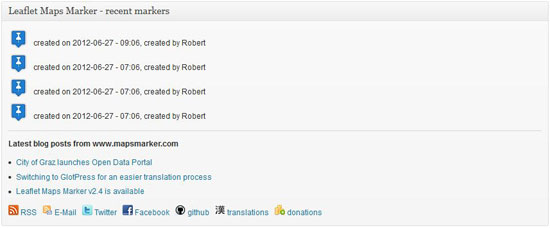
admin dashboard widget showing latest markers and blog posts from mapsmarker.com
By default, a new widget gets added to the admin dashboard of your WordPress installation. It show the latest markers and blog posts from mapsmarker.com:

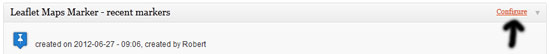
As always you configure this widget by hovering the title bar and pressing configure:

You then are able to set the numbers of markers that should be displayed and hide the blog posts area if you want:

If you want to hide the widget completely, you can use the build in WordPress “Screen Options” from the dashboard screen or navigate to Leaflet Maps Marker´s settings and set the following new option found under the Misc-tab:
![]()
new collaborative translation site http://translate.mapsmarker.com
Contributing new translations is now more easier than ever 🙂 I installed web based translation tool called GlotPress, which is also used by wordpress.com. Thanks to this tool, lots of new translators offered their help resulting in the following translation updates:
New translations:
Updated translations:
I also updated the translations strings to include the texts from the update notice shown after each plugin update.
show “no markers created yet” on sidebar widget, if no markers are available
A small change for the widget introduced in v2.4 – if you use this widget on your site and no marker has been created yet, the message “no markers created yet” will be shown.
v2.4 was broken on WordPress 3.0-3.1.3
Well – you should always test, test, test new releases 😉 By chance I discovered, that v2.4 broke WordPress installations from 3.0 to 3.1.3. This is now fixed and everything should work as designed. Nethertheless if you use old WordPress versions I strongly recommend updating to take full advantage of all plugin´s features. For example, since 3.3 my plugin uses the TinyMCE editor API which also allows file uploads as you know them from the posts edit screen.
WMS layer legend links were broken on marker/layer maps in admin area
A small bugfix for legend links on active WMS layers which were broken.
\” in popup text caused layer maps to break (now ” gets replaced with ‘)
Another nasty bug causing maps to break if you used \” in popup texts on layer maps. Now ” gets replaced with ‘ on layer maps, so inserting \” as popup text works again.
Full changelog
Please let me what you think of this new release. If you have any issues, please see this page on how to get support. If an important feature is missing, please add your feature requests on Github. I am also looking for more translations – if you would like to contribute a new one, please visit this page for more information.